HTTP Status Codes
Importance of HTTP Status Codes
Essentially, HTTP status codes will as well play an important part in the web communication. By these codes, the clients (browsers) are informed whether the result of their request to some server is successful or not. Without these codes, the users would remain oblivious to everything regarding their interactions with the website. Instead of being left in confusion when a page does not load, it could be clear from a snooty status code whether the problem is temporary or permanent.
Common categories of HTTP status codes
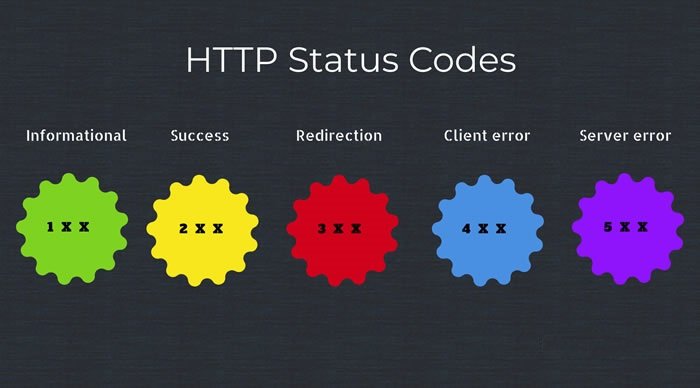
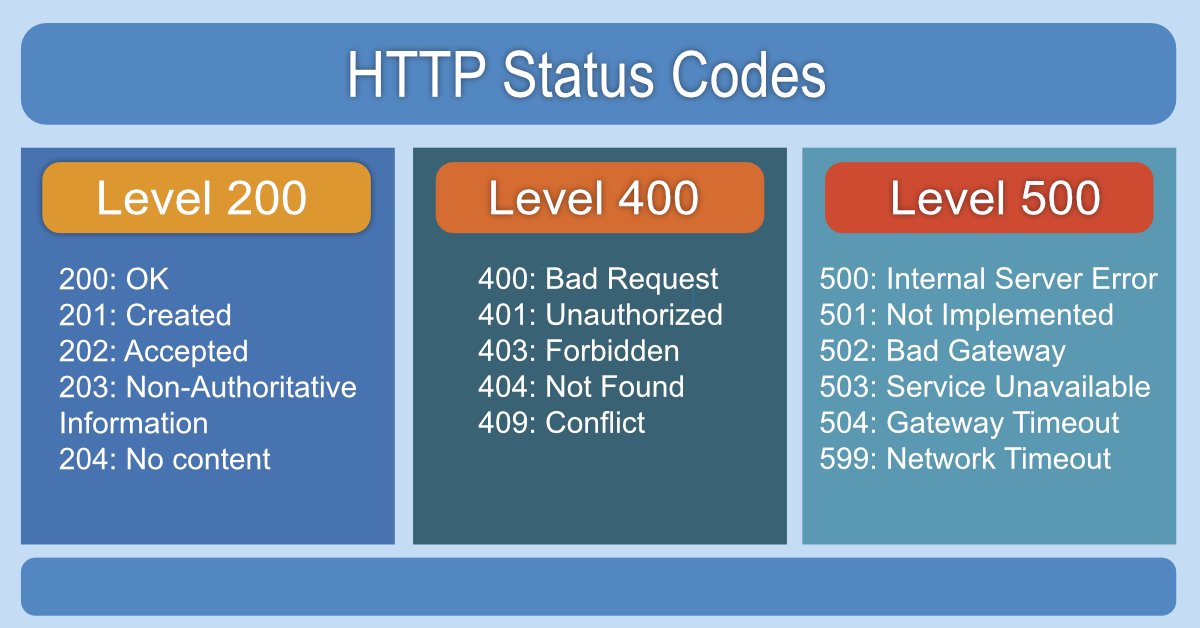
HTTP status codes are grouped into several key categories:
- 1xx (Informational): Indicates interim responses.
- 2xx (Successful): Confirms that the request has succeeded.
- Example: 200 OK means the request was successful.
- 3xx (Redirection): Suggests further actions must be taken by the client.
- 4xx (Client Error): Signals that the request contains bad syntax or cannot be fulfilled.
- Example: 404 Not Found indicates the server couldn’t locate the requested resource.
- 5xx (Server Error): Denotes that the server failed to fulfill a valid request.
The listed categories help the developers and users to rapidly diagnose and implement solutions for problems.
Understanding 200 OK
Explanation of 200 OK
200 OK is among the well-known HTTP response codes. In essence, it informs a client that its request is successfully received, understood, and processed by the server. For example, when you enter your favorite recipe address on the web, and it opens well, you receive a 200 OK response.
Significance of a 200 OK response code
There is no overemphasizing the significance of 200 OK response:
- Indicates Success: Denotes that everything is operating fine.
- Improves User Experience: Users get instant feedback after a request has been processed correctly.
- It’s important for SEO: The search engines prioritize pages that load successfully, and help improve site visibility.
Basically, this status code gives assurance that the server is operational and is duly delivering content to both users and search engines.rver is running smoothly and delivering content as expected.

Exploring 202 Accepted
Definition of 202 Accepted
TThe 202 Accepted status code indicates that the server has received the request and accepted it, but the actual processing is not yet over. It is like the acknowledgment that your action is in progress. You see a message on the website that says “Submission successful,” and then you wait to confirm whether the process was successful or failed.
Use cases for a 202 Accepted response status
The 202 Accepted response is very useful in multiple situations:
- Long-running processes, such as the generation of a large report, will take considerable time to complete.
- Asynchronous operations, such as APIs that run tasks in the background for the user and allow to interact with the application while everything happens behind the scenes.
- Batch processing, more than one request sent at the same time but must be processed in the order received.
In general, the status code offers an understanding that this request is in fact being handled, fostering a more responsive user experience.

Key Differences Between 200 OK and 202 Accepted
Different meanings and implications
While both 200 OK and 202 Accepted indicate that a request has been received, they convey vastly different meanings. A 200 OK response confirms immediate success, meaning the requested action is complete and the server has returned the desired information. In contrast, 202 Accepted signifies that the request is acknowledged but not yet finalized.
- 200 OK: Immediate success and action completed.
- 202 Accepted: Acknowledgment of the request, processing still ongoing.
When to use each status code
Choosing the appropriate status code depends on the scenario:
- Use 200 OK when content is readily available, such as retrieving a webpage or data from an API.
- Use 202 Accepted for actions that involve longer processing times, such as user registration requests or file uploads where immediate confirmation isn’t possible.
Understanding these distinctions enhances communication with users and improves overall user experience.
Real-world Examples
Instances where 200 OK is applicable
Yes, the 200 OK status code is one of most popularly encountered codes while browsing the web. For post example:
- Visiting a site: When after entering a URL the homepage loads correctly, the server responds with a 200 OK.
- Getting an information: When calling a news article through an API, if an article is loaded properly, API sends 200 OK.
These examples are intended to show the straight methodology in which interactions have been represented through an easy acceptance of success.
Examples of situations in which a 202 Accepted would apply:
- File Handling: The system may return a 202 message to indicate that the upload is being processed rather than successfully completed upon uploading media to a server.
- Performing background tasks: A query is sent to a database. It can return 202 Accepted, meaning that the server is processing the request, but results have not yet been returned.
- Such situations where 202 responses will give a better idea to the user about ongoing activities so that he can wait while the process is going on.
However, in various use cases, the 202 Accepted status actually applies.